Building a website or app doesn't have to be a choice between learning to code or hiring a development team. At Minimum Code, we work with non-technical founders to bring their ideas to life with No-Code/ Low-Code tools. Whether validating an MVP or scaling your platform, today's no-code tools offer practical solutions for different needs and budgets.
In this guide, we'll walk you through the top website builders and development platforms. You'll learn which tools work best for specific use cases - from simple landing pages to complex web applications - and how to choose the right one for your project.
The Best No-code Website Builders At A Glance
App Builders:
Backend & Infrastructure:
Traditional Website & Landing Page Builders:
The Best No-Code Tool For Web App Building
Bubble
Bubble Pros:
- Build almost anything without code.
- Perfect for MVPs and prototypes.
- Extensive plugin marketplace.
- Active community support.
Bubble Cons:
- Pricing increases with workload.
- Performance can be sluggish.
- Steeper learning curve.
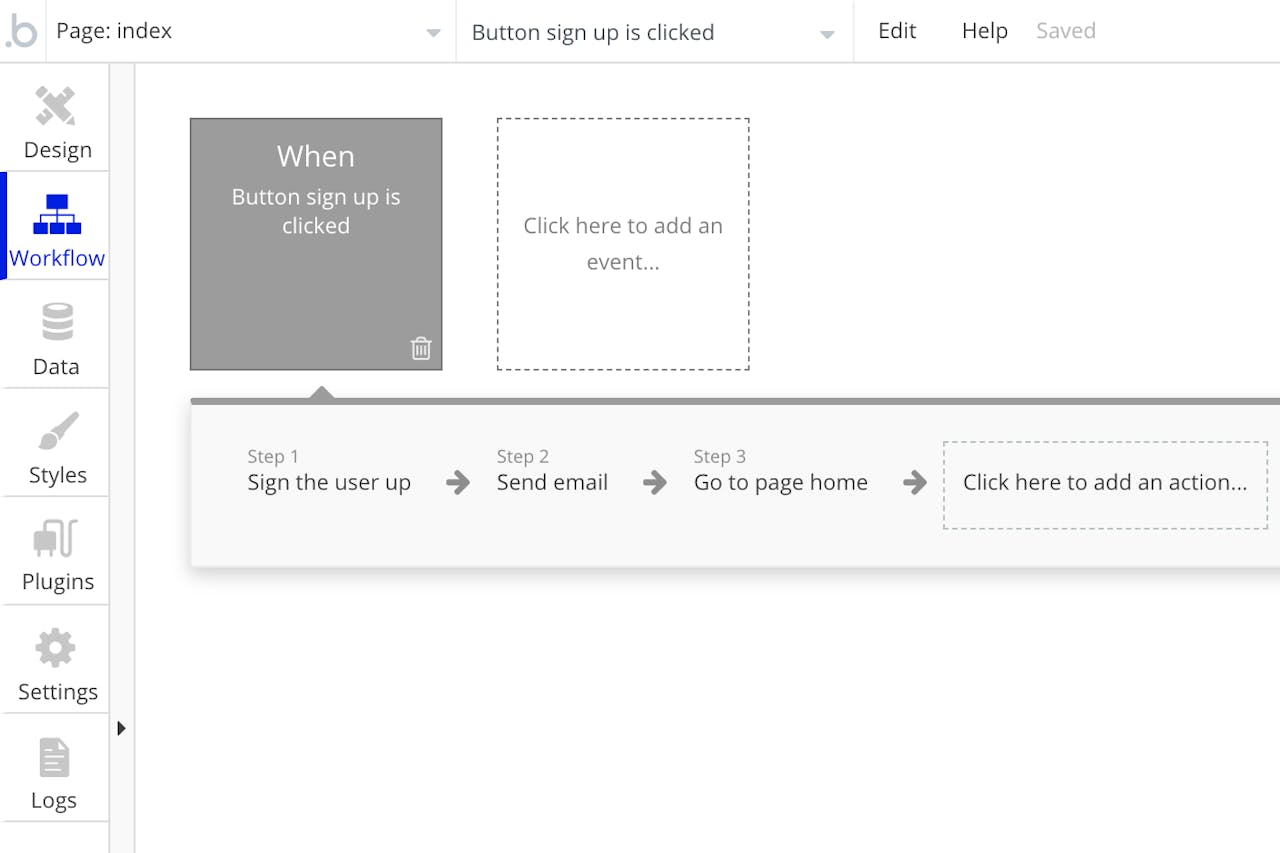
Working with Bubble is exciting but slightly overwhelming. The interface looks familiar enough: drag-and-drop elements like Canva, data handling that feels like Excel, and a workflow editor that breaks everything down into manageable steps. But don't let that fool you – this is a serious development tool disguised as a friendly website builder.
What makes Bubble special is how it grows with you. Your first day might involve creating a simple landing page, but before you know it, you're building user authentication, complex databases, and even AI features. I've seen founders go from basic MVP to full-fledged startup without touching a line of code.
The learning curve deserves special mention. You'll start confident, hit a wall (usually around dynamic data or custom workflows), spend hours on YouTube tutorials and community forums, and emerge feeling like you've leveled up. It's addictive in the best way possible.
Recent updates have made Bubble even more appealing. Their new AI features can generate entire page layouts based on your description – imagine describing your dream homepage and watching it materialize. While you'll still need to connect the data and fine-tune the workflows, it's a massive time-saver for getting started.

Best No-Code Tools Backend & Infrastructure
Xano
Xano Pros:
- Build complex APIs without coding.
- Handles heavy data processing like a champ.
- Authentication that just works.
- Incredible performance out of the box.
Xano Cons:
- Pricing jumps significantly with scale.
- Documentation could be more beginner-friendly.
- Initial setup takes time to grasp.
Remember the first time you needed user authentication or a complex database for your no-code project? That moment of dread wondering if you'd need to learn PostgreSQL or hire a backend developer? That's exactly where Xano shines – it turns those panic moments into "I got this" moments.
After building several projects in Bubble, we hit a common scaling issue - the app started slowing down as our database grew beyond 500 users. This is when we used Xano. The difference was immediate: database operations that took seconds in Bubble were now instant with Xano's backend. It was like switching from a crowded local road to an empty highway - everything just moved faster
The visual API builder is where you'll spend most of your time. It's like drawing a flowchart, but each connection actually works. Want to filter data, run calculations, and send back custom responses? Just drag, drop, and connect. It feels like cheating until you realize – this is actually how modern backend development should work.
Here's a real example: We needed to build a marketplace app that matched users based on multiple criteria. In traditional no-code tools, this would've been a performance nightmare. In Xano, it was a matter of dragging in a few database queries, adding some filters, and boom – instant matches without the wait.
The learning curve is interesting – getting started is easier than you'd expect, but mastering it takes time. You'll probably spend your first few hours just exploring what's possible.
Pro tip: start with their sample apps and modify them. It's much easier than building from scratch.

Supabase
Supabase Pros:
- Open-source, so no vendor lock-in.
- Real-time capabilities out of the box.
- PostgreSQL with all its powerful features.
- Generous free tier for startups.
Supabase Cons:
- Steeper learning curve than Xano.
- Requires basic SQL knowledge.
- Self-hosting can be complex.
If you've ever wished for a backend that combines the ease of Firebase with the power of PostgreSQL, that's Supabase in a nutshell. Many developers switch to it when looking for an open-source alternative to Firebase, especially for real-time features and robust database needs.
The magic of Supabase lies in its approach: take PostgreSQL (the same database that powers giants like Instagram), add real-time features, authentication, and a beautiful dashboard, and make it all accessible through simple API calls. It's like having a full backend team at your disposal.
What really sets Supabase apart is its Row Level Security (RLS) policies. Sounds technical, but here's what it means: you can set up complex security rules right in your database. Want users to only see their own data? That's one line of SQL.
Need to share data between specific users? Another line. Coming from other no-code tools where you'd have to build these security rules manually, this feels like finding a cheat code.
For example, many teams use Supabase to build document-sharing apps. Adding real-time collaboration – the kind you see in tools like Google Docs – takes just a few lines of code. The same feature would require complex workarounds in traditional no-code tools.

Best No-Code Tools For Website & Landing Page Builders
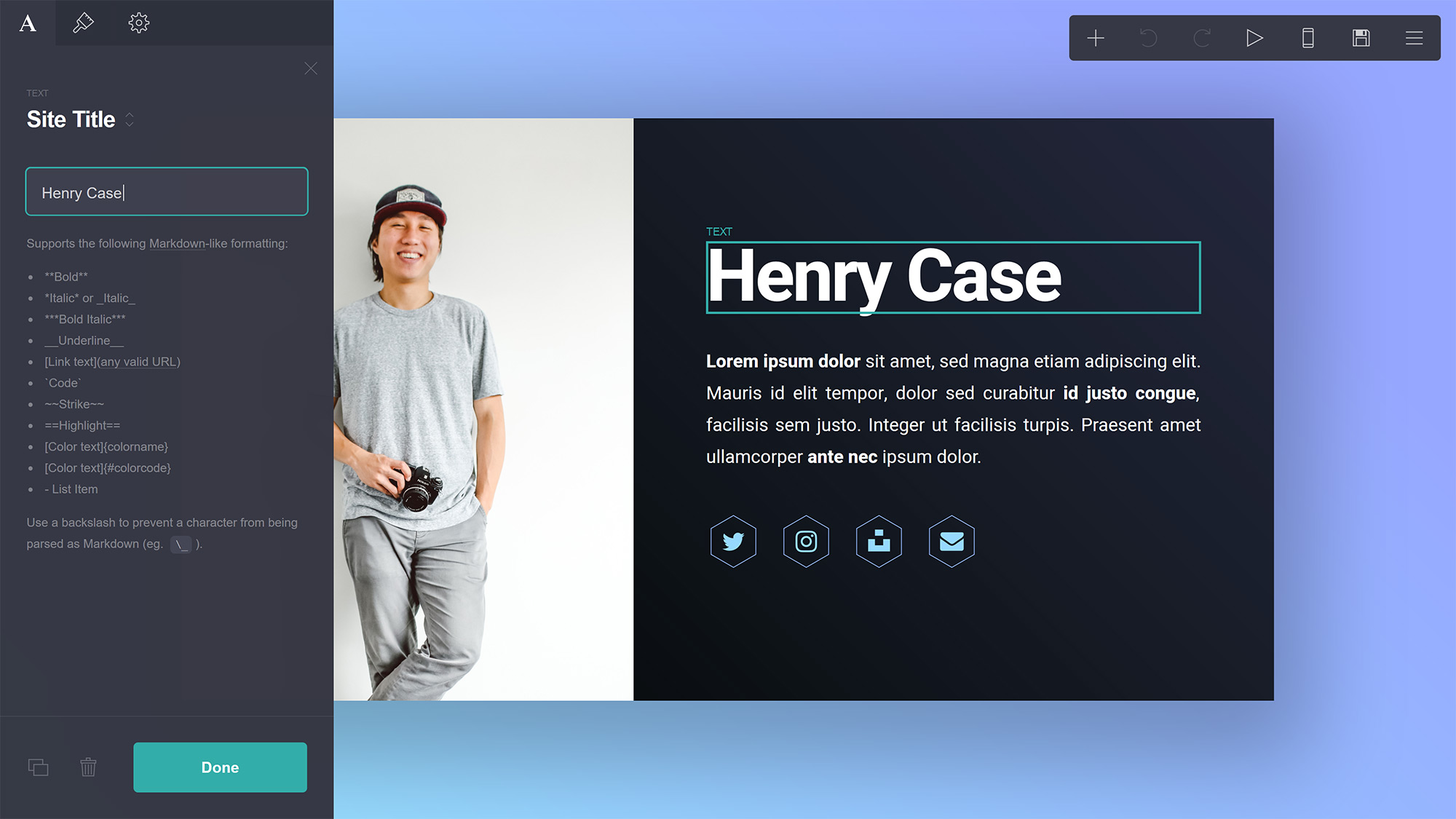
Carrd
Carrd Pros:
- Ridiculously affordable (Starting at $9/year!)
- Can build a site in under 30 minutes
- Clean, modern templates
- Simple but powerful features
Carrd Cons:
- Limited to single-page sites.
- Basic form options.
- No built-in analytics.
Ever needed a website urgently? That's where Carrd comes in. It's like the instant noodles of website builders – quick, satisfying, and way better than it has any right to be for the price.
What makes Carrd special isn't what it does – it's what it doesn't do. While other builders bombard you with features, Carrd stays laser-focused on one thing: helping you create beautiful single-page websites fast. No bloat, no feature creep, just clean, responsive sites that load lightning-quick.
The interface feels like using a modern design tool that's been stripped of everything complicated. Want to add a section? Click. Need to change colors? Click. Want to make it responsive? It already is. It's the kind of tool where you spend more time deciding what to write than figuring out how to build.
The pricing is almost comical – $9 per year (yes, year) for the pro lite plan. That's less than most builders charge per month. For a simple portfolio, landing page, or link-in-bio site, it's hard to justify using anything else.

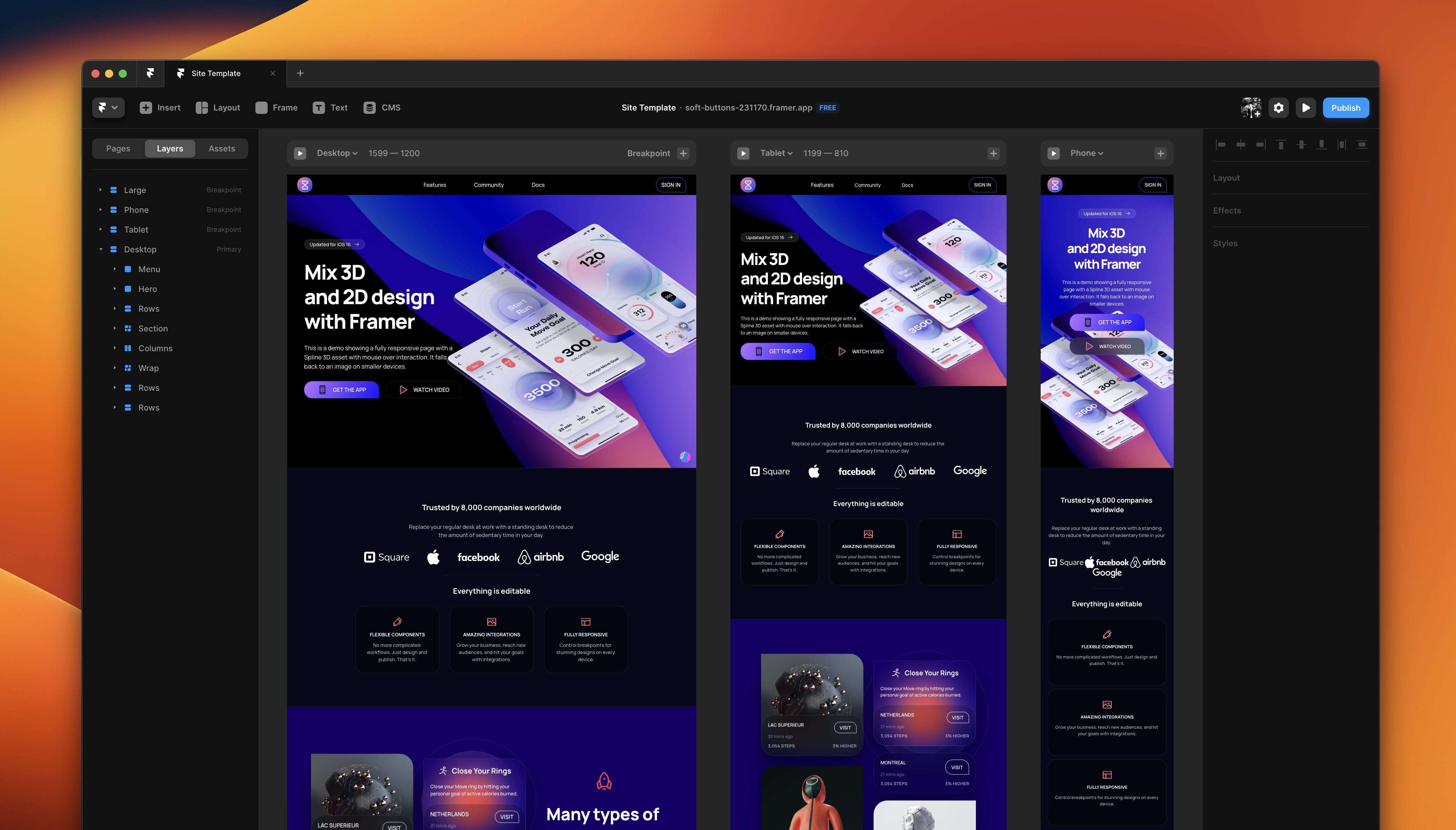
Framer
Framer Pros:
- Modern, clean designs out of the box.
- Smart components that just work.
- Smooth animations without coding.
- Excellent responsive behavior.
Framer Cons:
- Limited CMS capabilities.
- Not great for complex sites.
- Can get pricey for multiple projects.
Remember when Framer was just a prototyping tool? Well, it's grown up into something spectacular. Imagine if a high-end design agency pre-built all the components you'd need for a modern website – that's what using Framer feels like today.
What sets Framer apart is how it handles interactive elements. Those subtle animations and transitions that usually require a developer? They're built right in. Hover effects, scroll animations, page transitions – they all just work, and they work beautifully. It's like having a motion designer on standby.
The components system is a game-changer. Need a hero section? Drop it in. Want a pricing table? There it is. But unlike other builders where pre-built sections look generic, Framer's components feel custom-designed for your site. It's like having access to a premium template library that doesn't look like a template library.
Their new AI features are surprisingly useful too. Instead of just generating bland layouts, Framer's AI actually understands design principles. Tell it to create a landing page for your SaaS product, and it'll give you something you might actually want to use – with proper hierarchy, spacing, and modern design touches.

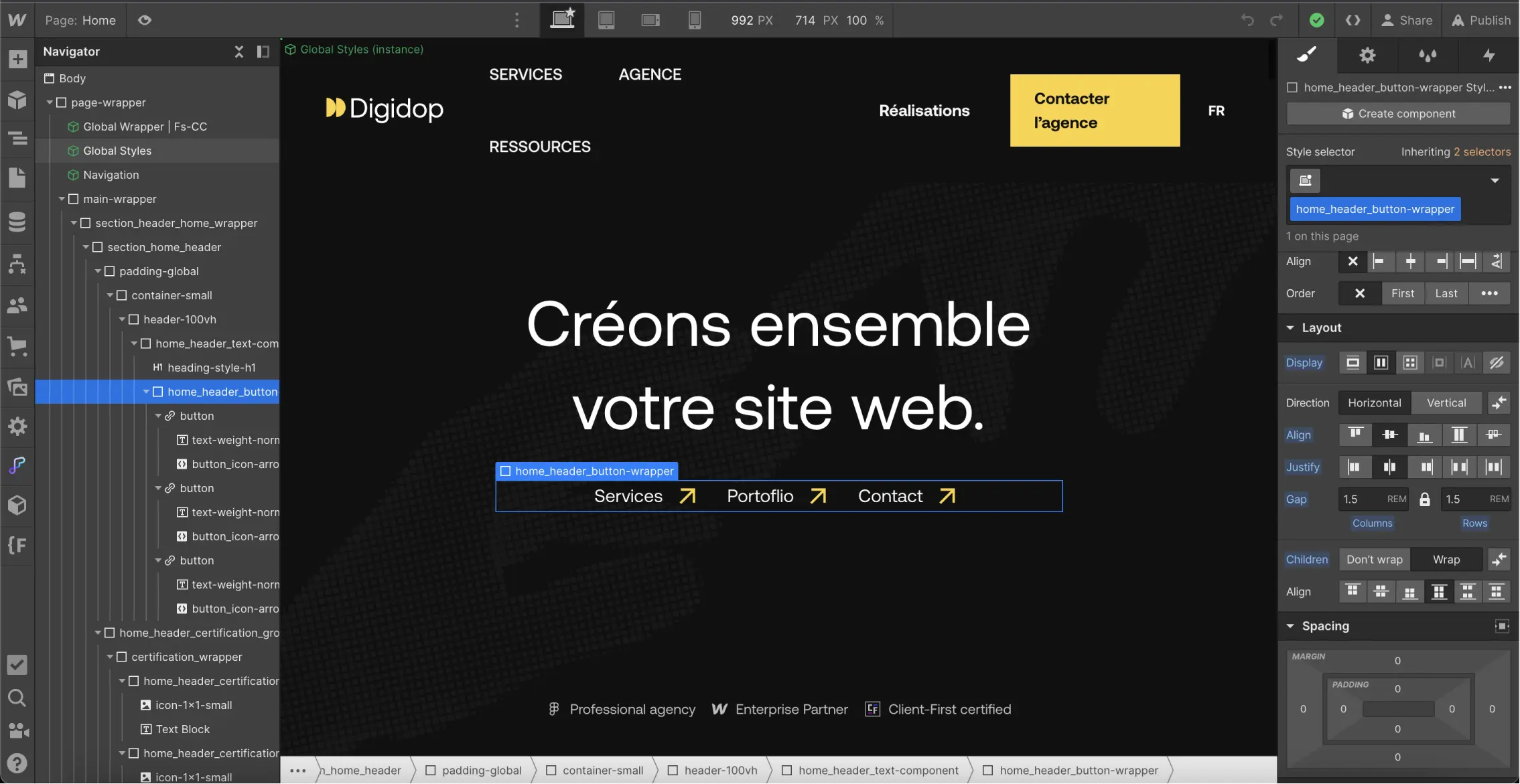
Webflow
Webflow Pros:
- Professional-grade design control.
- Built-in CMS that actually makes sense.
- Clean, fast-loading code output.
- Exceptional animation capabilities.
Webflow Cons:
- Complex pricing structure.
- Intimidating interface for beginners.
- Limited form functionality out of the box.
If Bubble is like visual programming and WeWeb is like modern component development, Webflow is like having Adobe Photoshop powers for the web.
Here's what makes Webflow special: it translates everything you'd normally code by hand into visual controls. Want to adjust the margin on mobile devices? There's a slider for that. Need a complex CSS grid layout? Just drag and drop. It feels like cheating, but in the best possible way.
The CMS deserves its own praise. After years of wrestling with WordPress, Webflow's content management is refreshingly logical. You can create custom content types (like team members or portfolio items) in minutes, and the visual database builder actually makes sense to non-technical users.
Fair warning though: Webflow's interface looks like a jet cockpit at first glance. There are buttons everywhere, and the learning curve is real. But here's a tip I wish I'd known earlier – start with their basic layout tutorial, then jump straight into building. You'll learn faster by doing than by watching endless tutorials.
The pricing might give you pause. Each project type (static site, CMS site, ecommerce) has its own pricing tier, and client billing gets complicated fast. But for the level of control and professional output you get, many find it worth the investment.

Squarespace
Squarespace Pros:
- Stunning templates that actually work.
- Built-in photo editing and layouts.
- Everything matches perfectly.
- Marketing tools that make sense.
Squarespace Cons:
- Less flexibility than Wix.
- Can be slow to edit.
- Higher starting price.
If Apple built a website builder, it would be Squarespace. It's like having a professional designer who stops you from making bad decisions – sometimes frustrating, but your site ends up looking better for it.
The magic of Squarespace is in its guardrails. While other builders give you total freedom to mess things up, Squarespace subtly guides you toward good design decisions. Want to use seven different fonts? Sorry, not happening. Think hot pink and neon green go well together? Squarespace begs to differ. It's like having a tiny design consultant living in your computer.
Their templates are more like complete brand packages. Pick one, swap in your content, and somehow everything just works – typography, spacing, color schemes, even photo filters all feel cohesive. It's perfect for restaurants, photographers, or anyone who needs their website to feel professionally designed without hiring a designer.
The built-in image editing deserves special mention. Crop a photo, adjust brightness, add filters – all without leaving your browser. Coming from other platforms where you'd need Photoshop for basic image tweaks, this feels like finding a secret shortcut.
.png)
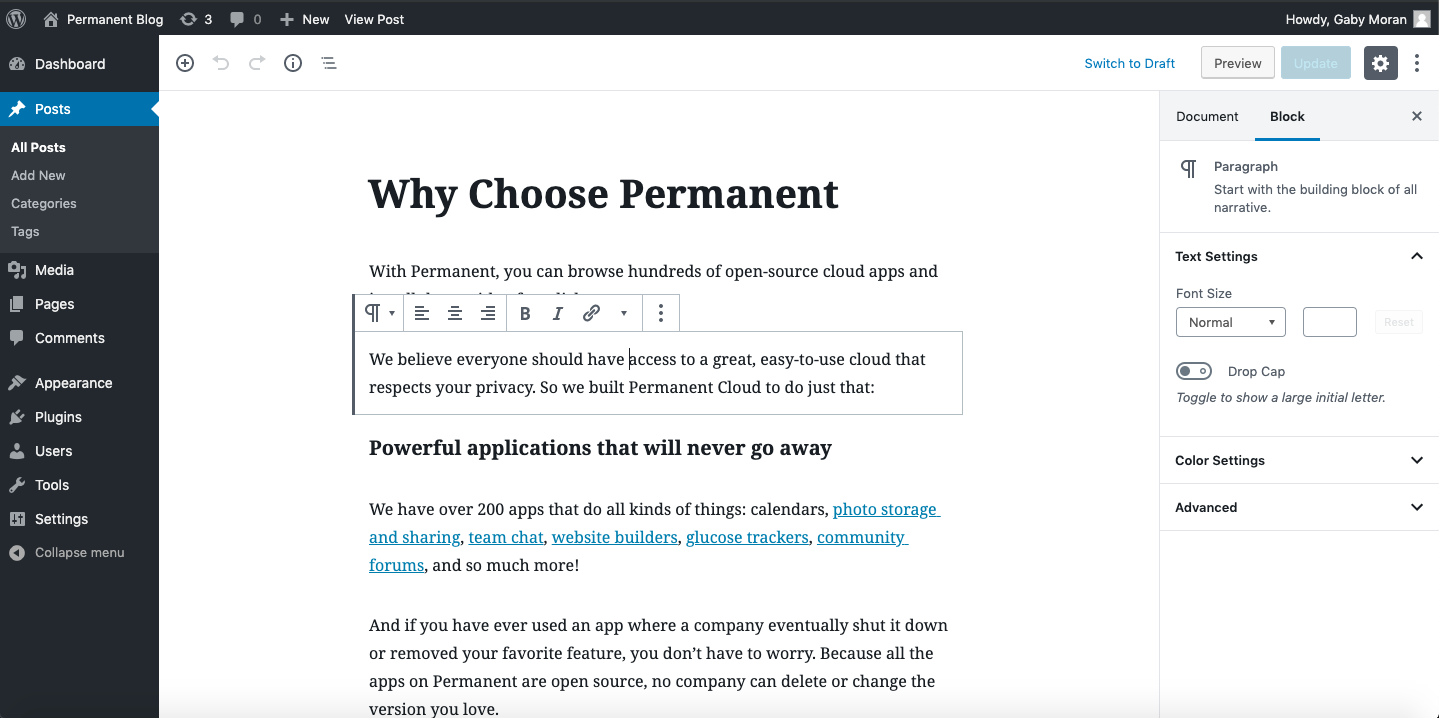
WordPress.com
WordPress Pros:
- Perfect for blogging and content sites.
- Huge ecosystem of themes and plugins.
- Built-in SEO that actually works.
- Great for membership sites.
WordPress Cons:
- Business plan needed for plugins.
- Can get messy with too many plugins.
- Design flexibility requires coding.
WordPress.com is the Swiss Army knife of website builders. While others try to be the best at one thing, WordPress.com is like "Why not everything?" It powers everything from tiny blogs to sites like TechCrunch, and there's a reason for that.
Here's what makes WordPress.com special: it's basically WordPress (the world's most popular website software) without the hosting headaches. All those fancy plugins and themes you've heard about? They're available, but you don't have to worry about servers or updates.
The Gutenberg editor deserves its own shoutout. Imagine if Medium and Canva had a baby – that's what creating content feels like now. Want to add a video gallery between paragraphs? Click. Need a newsletter signup form? Click. It turns what used to be a clunky experience into something actually enjoyable.
One thing that sets WordPress.com apart is how it grows with you. Start with a simple blog, add a membership system, throw in an online course platform – it's all possible without switching platforms. It's like starting with a studio apartment that can somehow expand into a mansion when you need it to.

So, How Do You Choose the Right Tool?
What makes a no-code tool "right"? After working with a number of founders, we've learned it's rarely about features – it's about matching your specific needs and workflow. Here's a real-world approach to picking your perfect tool:
Start with your must-haves:
- Need a simple landing page? → Carrd
- Want pixel-perfect design control? → Webflow
- Building something with complex features? → Bubble
- Content-heavy site with regular updates? → WordPress.com
- Just want something beautiful that works? → Squarespace
- Need serious backend power? → Xano
Our Tips For Your Success
Whether you're building your first landing page or a complex web app, these tips will save you hours of headache:
1. Start small, then scale
The biggest mistake we see? Trying to build everything at once. Launch with core features, get feedback, then expand. Your users will tell you what they actually need.
2. Pick the right foundation
Switching platforms mid-project is painful. Spend extra time choosing your tool – it's cheaper than migrating later.
3. Test on real devices
Your site might look perfect on your laptop, but most visitors will be on phones. Test early, test often.
4. Watch those costs
Free plans are great for testing, but check pricing for your expected growth. Some tools get expensive fast when you scale.
So, Are You Ready To Build?
The no-code landscape keeps evolving, but one thing stays true: there's never been a better time to build on the web without coding. Whether you're launching a simple landing page or building the next big web app, these tools make it possible.
Remember: the best tool isn't always the most powerful – it's the one that lets you launch and grow efficiently. Start with your core needs, pick a tool that matches your style, and just begin building. The perfect website is the one that's live and serving your users.
Need more specific guidance? Drop a comment below or connect with us. we're here to help you build something amazing!

Ready to build your product?






.avif)